DOCUMENTAZIONE - PROJECT MANAGEMENT PLAN
Abstract
Il sito web di OhMa intende informare i potenziali utenti (target 14 - 65) dei servizi offerti
e fornire loro informazioni sull'applicazione scaricabile sui propri dispositivi.
L'applicazione OhMa nasce dalla necessità di individuare le canzoni di cui non si conosce il testo.
Infatti, grazie al microfono dello smartphone, sarà sufficiente canticchiare il motivetto per trovare la canzone desiderata.

Benchmarking
Obiettivi
Il sito web ha come obiettivo principale quello di promuovere l'app OhMa, informando i possibili utenti e permettendo un veloce collegamento ai principali store di applicazioni (Google Play e App Store).
Target utente
L'app è progettata per un bacino ampio di utenti, il target infatti è: costituito dalla fascia di età compresa tra i 14 - 65 anni.
Competitors
Non esistono veri e propri competitors perchè una app con le stesse funzionalità di OhMa non è presente sul mercato.
L'app più simile a cui si può associare OhMa è SoundHound che permette di riconoscere le canzoni attraverso l'intonazione di un motivetto che però necessita delle parole della canzone, oppure (in teoria) fischiettando.
Shazam è l'altra app di ricerca musicale, nonostante però sia lontana dal funzionamento di OhMa la quale per il riconoscimento necessita della canzone originale per poter identificare il titolo e l'artista.
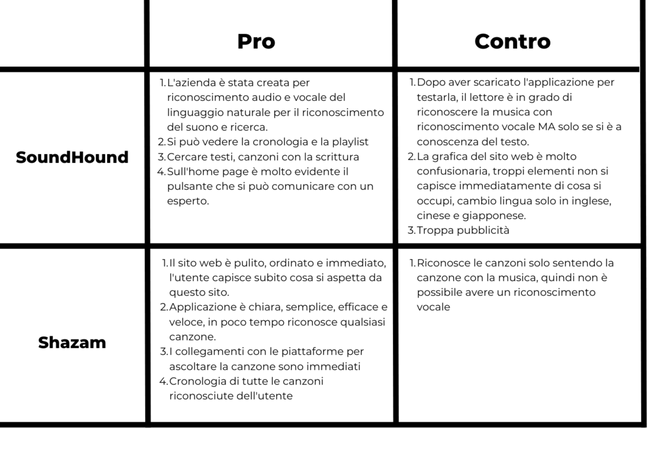
Ved. Fig 5 - Tabella Competitors
Struttura e layout
Architettura del sito
Home
Documentazione
Download
Fig. 1 - Architettura sito - Organizzazione ad albero
Wireframe

Fig. 2 - Wireframe Home

Fig. 2.3 - Wireframe Download

Fig. 2.2.1 - Wireframe Documentazione

Fig. 2.2.2 - Wireframe Documentazione
Look and Feel
Font
Font utilizzato: Work Sans Extra Light e Work Sans Semi Bold
Il font è stato scelto per la pulizia delle linee, infatti fa parte della famiglia dei Sans Serif, l'assenza delle grazie rende l'aspetto del sito più ordinato e facile da comprendere.
Il font vuole avvicinarsi all'idea di modernità e innovazione, cercando di essere più minimale rispetto all'utilizzo di font della famiglia Serif.
L'interlinea utilizzata è 1.8
Logo
Il logo rappresenta le iniziali di OhMa, quindi rispettivamente la O e la M, l'accostamento delle due iniziali può anche essere associato all' "OM" che si ritrova nelle culture induiste.
In queste culture religiose, e nella pratica dello yoga l'OM è considerato il primo suono dopo la creazione dell'universo, viene definito infatti "suono primordiale", questa associazione vuole far trasmettere quindi in chi scarica l'applicazione un meccanismo facile, semplice, un suono primordiale come l'OM e come OhMa che con la semplice voce dell'utente riesce a risalire alla canzone.
I colori e le lettere utilizzate sono le stesse dell'animazione presente nella Home page.
La scelta della base tonda con l'opposizione bianco/nero serve per far risaltare i colori e le lettere e rappresenta l'essenzialità che rappresenta il tutto come lo yin e lo yang.


Fig. 3 - Logo
Palette
I colori selezionati per il sito web sono essenzialmente 4, la scelta di determinate tonalità è scaturita dall'intenzione di attirare l'attenzione dell'utente, creando forti contrasti (grazie alla presenza del nero) e facendo risaltare i colori più chiari permettendo così di rendere la pagina più luminosa e allegra.
L'accostamento inoltre richiama allo stesso tempo l'essenzialità, infatti è basato su due coppie di colori molto frequenti nella nostra cultura bianco/nero; tonalità del rosa/tonalità dell'azzurro, con questi colori essenzialmente siamo in grado di rappresentare ogni aspetto della vita, la nascita, la morte, il genere, il matrimonio etc.
Colori essenziali come è essenziale l'applicazione OhMa, semplice, facile e intuitiva, infatti non occorre nemmeno sapere il testo della canzone.
#FFFFFF
#D0ADF4
#A3D9F6
#000000
Fig. 4 - Palette del sito
User Journey
Il sito è progettato per tutti gli utenti che vogliono sapere di cosa tratti l'app OhMa, la home infatti si apre spiegando in chiave ironica il servizio offerto dall'applicazione, una volta che l'utente ha avuto una chiara idea scrollando verso il basso può scaricare l'applicazione sul device.
Il sito web permette inoltre di poter andare direttamente alla pagina di download se l'utente è già a conoscenza dei servizi di OhMa e desidera scaricare immediatamente l'applicazione senza dover necessariamente scrollare tutta la pagina per ricercare il tasto download.

Linguaggi e strumenti
Linguaggi
Linguaggi di Markup: Wix.com HTML5
Linguaggio per la grafica web: Wix.com CSS
Linguaggio di programmazione: Wix.com JavaScript
Strumenti
Balsamiq: wireframe
Canva: mockup
GitHub e Wix: pubblicazione
Canva Analytics: monitoraggio analisi sito
Instagram: promozione
Procreate: definizione della palette colori
Procreate e Canva: logo
Procreate: animazioni, disegni
Smartmockups: mockup
Wix: creazione del sito web
Wix: fonts
Vecteezy: icone download App Store e Google Play
DOCUMENTAZIONE - COMMUNICATION STRATEGY
Background
I competitor presi come riferimento sono rispettivamente SoundHound e Shazam, sia per il tema trattato, sia per il target.

Fig. 5 - Tabella Competitors

Obiettivi comunicativi
L'obiettivo principale del sito è quello di portare alla CONOSCENZA di più utenti possibili l'esistenza della App OhMa, tutto è finalizzato di conseguenza all'INFORMAZIONE relativi ai servizi offerti, PROMOZIONE della stessa e PUBBLICIZZAZIONE.
Attraverso l'attivazione e creazione di una pagina social (Instagram) e alla produzione grafica (adesivi e locandina), l'intento è quello di apportare una maggior convergenza sul sito e quindi di conseguenza al download della app.
Risultati attesi:
Almeno 60 visite al sito web
Time on page almeno 2 minuti
Almeno più di 10 follower alla pagina Instagram
Almeno 15 like ad un post su Instagram
Target audience e messaggio
Target audience
Target: il target è abbastanza ampio quindi vuole raccogliere il bacino di utenti che hanno un interesse basico alla musica, il range di età va dai 14 - 65 anni, perchè la voglia di ascoltare musica e magari trovare una canzone di cui non sappiamo né parole né il titolo non ha limiti di età.
Proprio perchè il target è ampio le tecniche di promozione sono diverse, quindi canale social Instagram per i più giovani, biglietti e locandine (affissioni) per raggiungere tutti gli utenti.
Messaggio
Il messaggio che trasmette il sito web è quello di avere un'app nuova, facile, adatta a tutti, che trasmette allegria.
L'app si prefissa come uno strumento di facile uso, infatti non occorre nemmeno il testo, basta solo canticchiare, si è utilizzato un tone of voice in chiave ironica per entrare più a stretto contatto con l'utente.
L'utilizzo di colori e grafiche vivaci è stato scelto per cercare di attirare più persone possibili senza focalizzarsi troppo su un trend specifico che potrebbe interessare solo una determinata fascia di persone.
Promozione
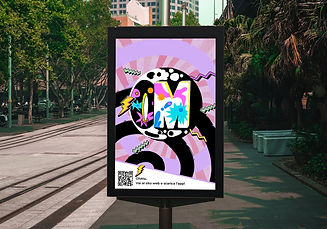
Come accennato in precedenza, la promozione si baserà sulla pagina social di Instagram (prom. online) e sull'affissione della locandina che riporta il QR Code per convergere gli utenti sul sito web, e l'applicazione di adesivi in giro per la città, università, locali per aumentare la brand awareness (prom. fisica e digitale)

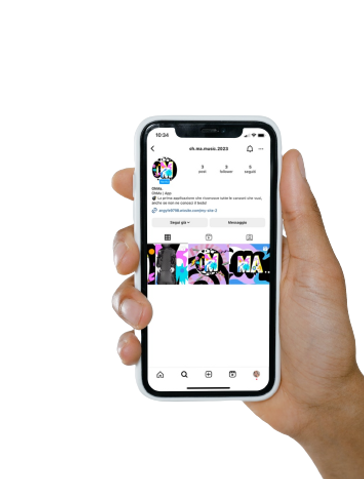
Fig. 6 - Feed Instagram per mobile

Fig. 7 - Feed Instagram web

Fig. 8 - Affissione locandina

Fig. 9 - Poster

Fig. 10 - Adesivo
Valutazione dei risultati
Di seguito in questo slide show possiamo trovare i dati ottenuti, sia della panoramica del traffico del sito web il primo giorno di lancio, panoramica del sito web qualche giorno seguente, e dati relativi ai follower e like sulla piattaforma social Instagram.
I risultati ottenuti hanno superato i risultati attesi.

Qui troviamo i risultati ottenuti qualche ora dopo il lancio del sito web. Già è stato raggiunto l'obiettivo sia del numero di visitatori del sito web sia del tempo di permanenza alla pagina.

A distanza di qualche giorno questa è l'analisi dei dati. Il numero di account è aumentato.

Obiettivo raggiunto like al post.

Qui troviamo i risultati ottenuti qualche ora dopo il lancio del sito web. Già è stato raggiunto l'obiettivo sia del numero di visitatori del sito web sia del tempo di permanenza alla pagina.